目次
見た目ブロックについて
見た目ブロックは全部で18個あり、色は紫色で統一されています。
配置したスプライトや背景の見た目を変えたりすることができるため動きブロックと同様にゲームやアニメーションを製作するときに欠かせないブロックとなっています。
今回は、その見た目ブロックについての解説とそれぞれの動作例を交えて詳しく解説していきます。
見た目ブロック解説
( )と( )秒言う

解説
設定した文字を指定した秒数だけスプライトが話しているように吹き出しを表示します。
「言う」と「考える」では吹き出しの形状が異なります。
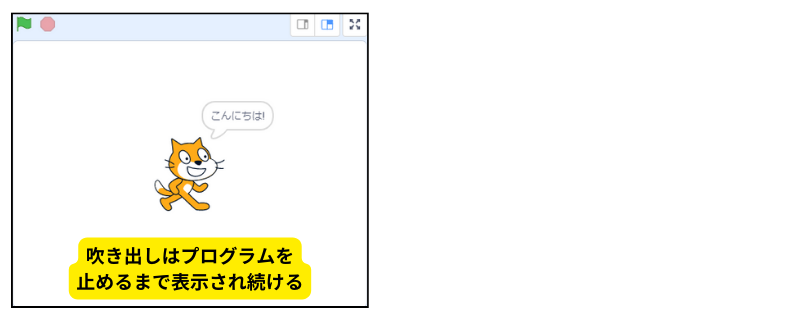
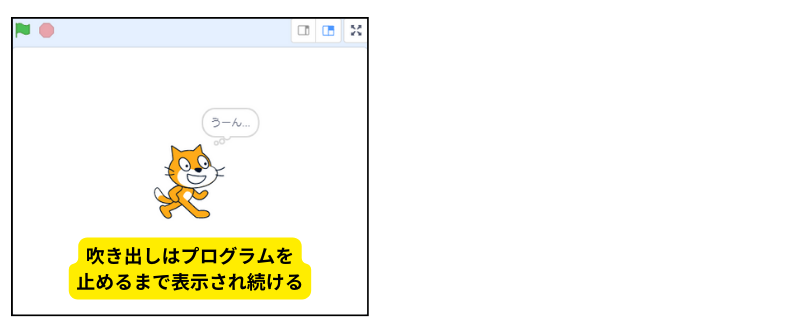
( )と言う

解説
設定した文字をスプライトが話しているように表示します。
このブロックは秒数の指定が無いため、止める処理をするまで、吹き出しは表示され続けます。

( )と( )秒考える

解説
設定した文字を指定した秒数だけスプライトが考えているように吹き出しを表示します。
「言う」と「考える」では吹き出しの形状が異なります。
( )と考える

解説
設定した文字をスプライトが話しているように表示します。
このブロックは秒数の指定が無いため、止める処理をするまで吹き出しは表示され続けます。

コスチュームを( )にする

解説
スプライトのコスチュームを指定したコスチュームに変更します。
指定できるコスチュームはスプライトのコスチュームリストにあるコスチュームから選択できます。


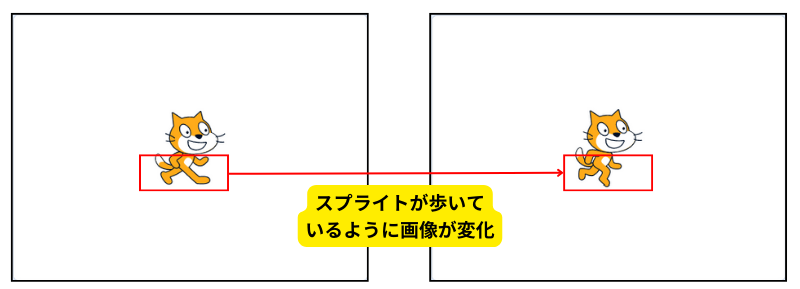
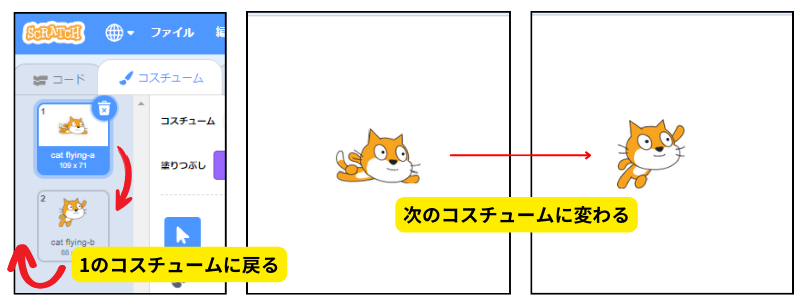
次のコスチュームにする

解説
スプライトのコスチュームを次のコスチュームに変更します。
切り替わるコスチュームの順番は、コスチュームリストの番号によって決まります。
最後のコスチュームの次は最初のコスチュームに変わります。

背景を( )にする
解説
背景を選んだ選択肢の背景に変更します。
選択肢は、(任意の背景)/次の背景/前の背景/どれかの背景から選択できます。
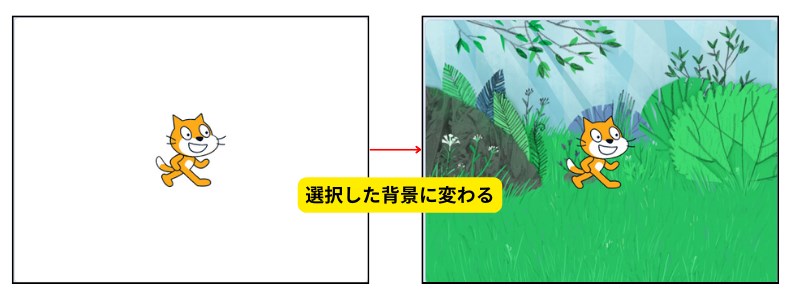
「背景を(任意の背景)にする」の場合

ブロックを実行すると選択した背景(今回はForest)に変わります。

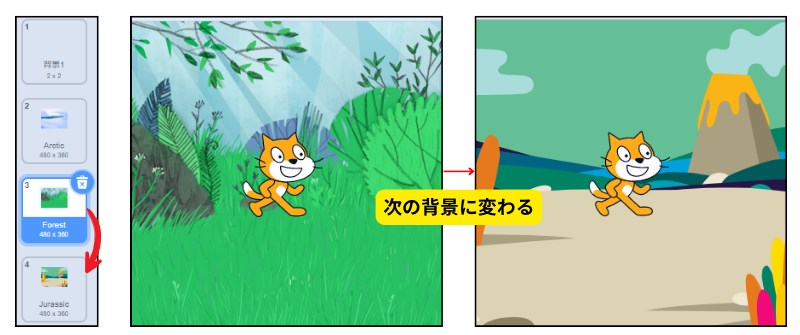
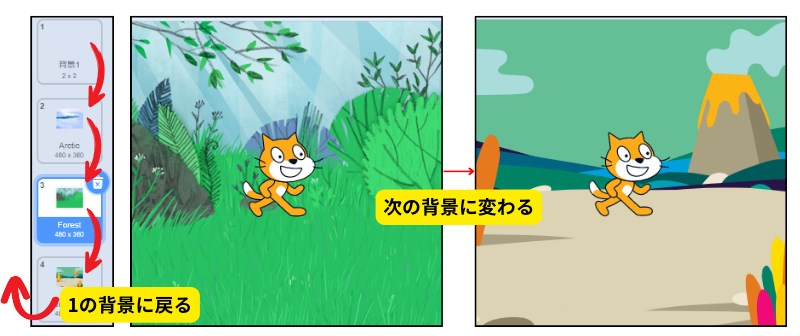
「背景を次の背景にする」の場合

ブロックを実行すると、背景リストの順番に従って次の背景に変わります。

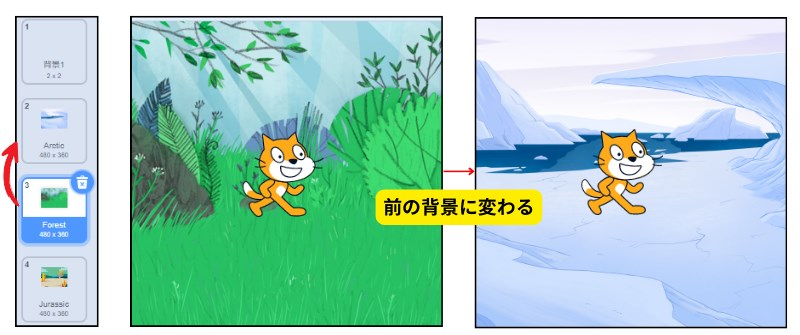
「背景を前の背景にする」の場合

ブロックを実行すると、背景リストの順番に従って次の背景に変わります。

「背景をどれかの背景にする」の場合

ブロックを実行すると、背景リストの中にあるランダムの背景に変わります。

次の背景にする

解説
ブロックを実行すると、背景リストの順番に従って次の背景に変わります。

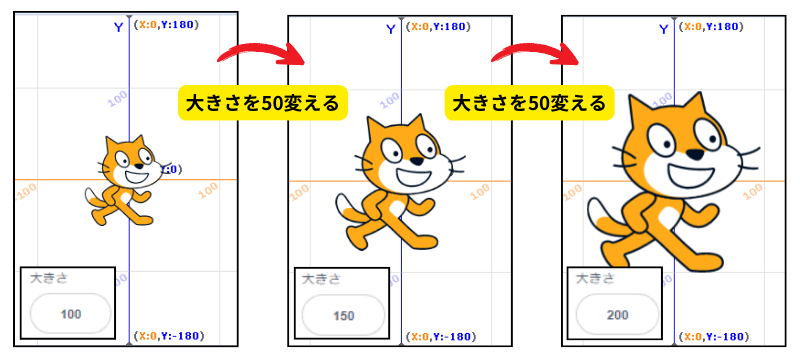
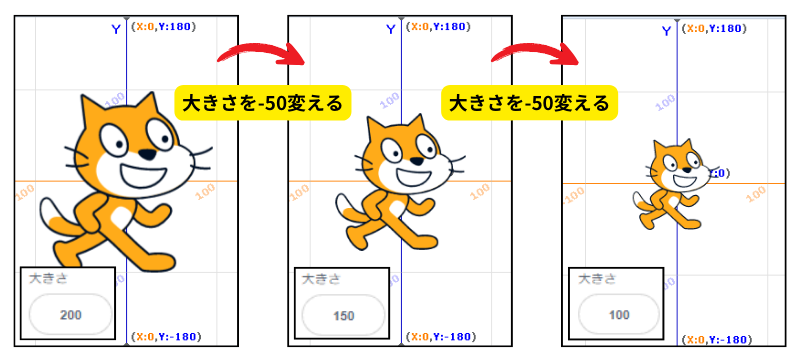
大きさを( )ずつ変える

解説
スプライトの大きさを指定した数値ずつ変更します。


大きさを( )%にする

解説
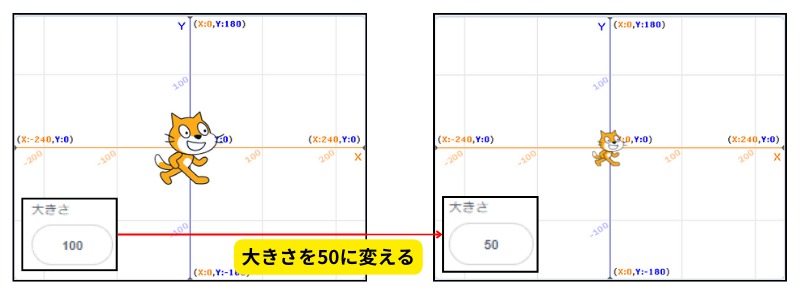
スプライトの大きさを指定した数値に変更します。

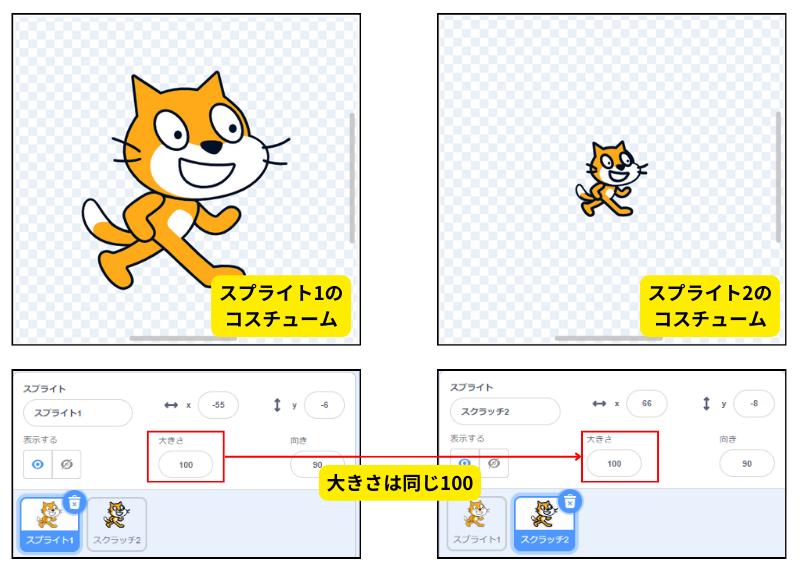
Scratchの大きさはコスチュームで作成したサイズが大きさ100(100%)で表示されています。
そのため、コスチューム編集の画面でスプライトのサイズが違うものでも、同じ大きさ100で表示されます。
このブロックを使用した時、ステージエリアに表示されている大きさではなく、コスチューム作成時の大きさ100に対して%を変更しているので間違えないように注意してください。

[ ]の効果を( )ずつ変える
解説
選択した効果を指定した数値ずつ変更します。
このブロックを使用するときは、他のブロックと組み合わせて段階的に効果を変えたい場合に使用します。
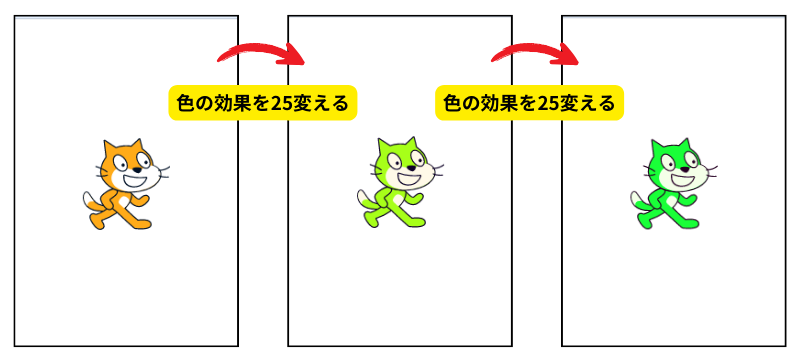
「色の効果を25ずつ変える」の場合

ブロックを実行すると、スプライトの色が変化します。
色の効果は200通りのパターンがあり、入力した値を200で割った余りの数値が色の効果として設定されます。
そのため、色の効果が「0」と「200」は同じ色(オリジナルの色)になります。


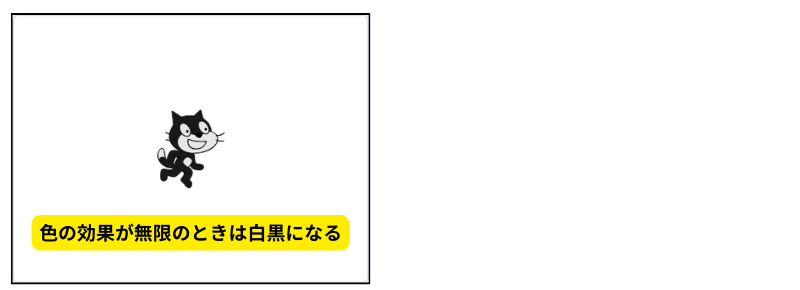
割ったときに答えが無限になるときは、色の効果は白黒で表現されます

引用:公式サイト
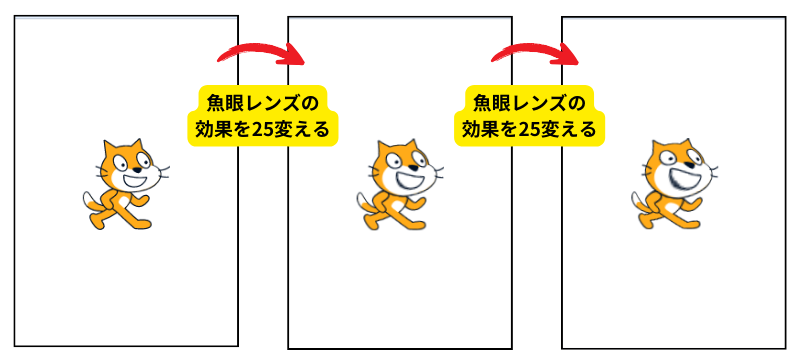
「魚眼レンズの効果を25ずつ変える」の場合

ブロックを実行すると、スプライトの中心から膨らんでいるように画像が変化します。
-の値で変化させると、中心からしぼむように画像が変化します。

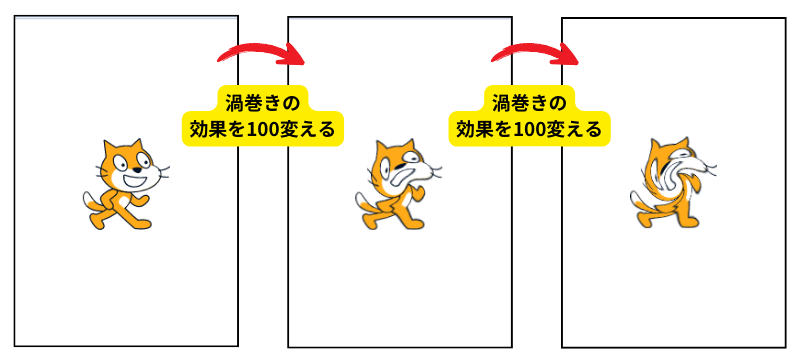
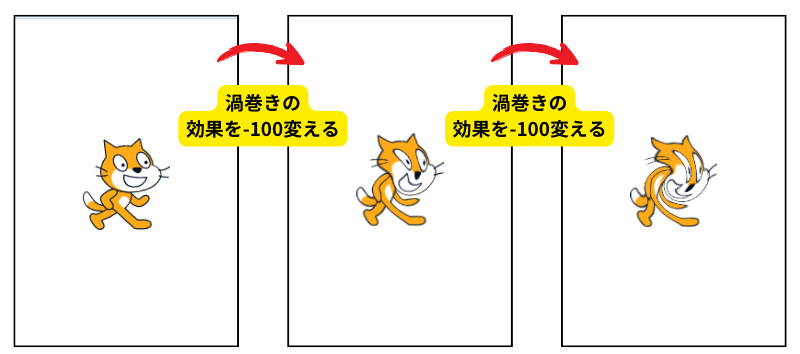
「渦巻きの効果を100ずつ変える」の場合

ブロックを実行すると、スプライトが渦巻いて見えるように画像が変化します。
+の値で反時計回りに、マイナスの値で時計回りに渦巻くように画像が変化します。


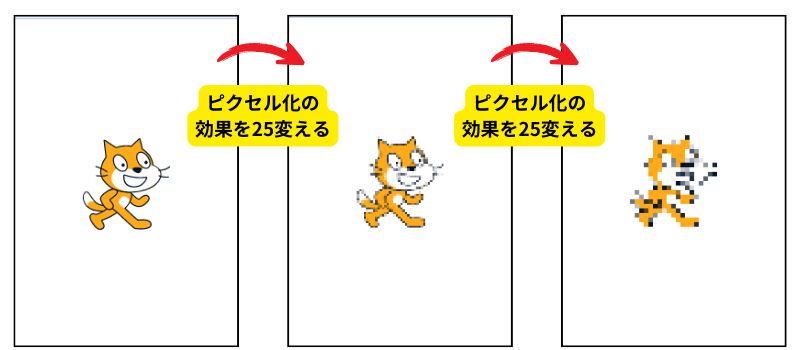
「ピクセル化の効果を25ずつ変える」の場合

ブロックを実行すると、スプライトの画像が粗く見えるように画像が変化します。
+-問わず、数値が大きくなるほど画像は粗く見えるように変化します。

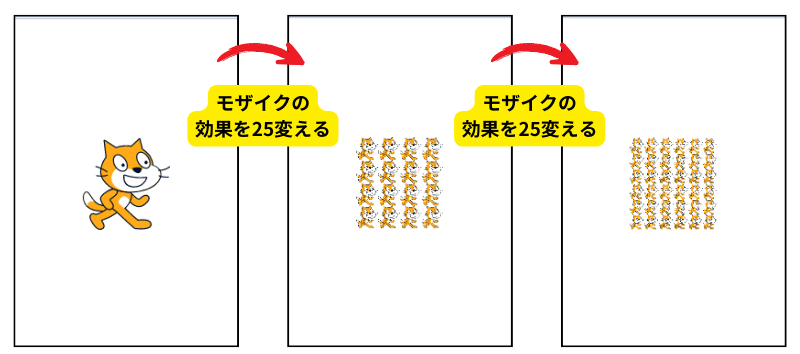
「モザイクの効果を25ずつ変える」の場合

ブロックを実行すると、スプライト画像が元の画像サイズ内で分裂していきます。
+-問わず、数値が大きくなるほど画像は元の画像サイズ内で分裂していきます。

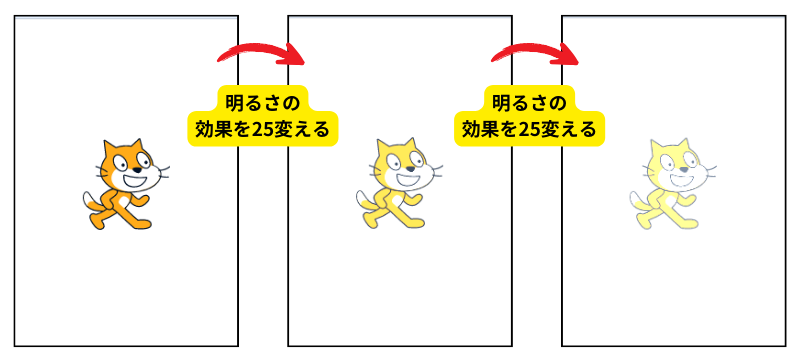
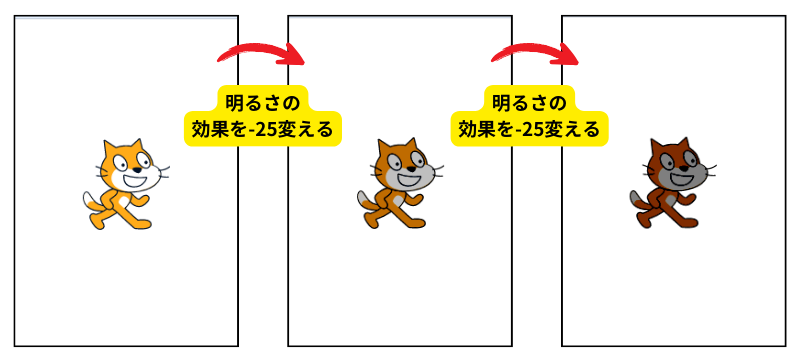
「明るさの効果を25ずつ変える」の場合

ブロックを実行すると、スプライト画像の明るさが変化します。
+の値で明るく、-値で暗く変化します。


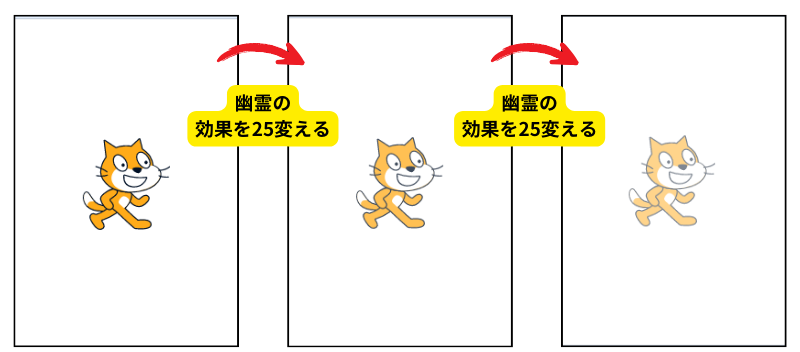
「幽霊の効果を25ずつ変える」の場合

ブロックを実行すると、スプライトの透明度が変化します。
+の値で薄く、マイナスの値で濃くなっていきます。
-の値で変化させていったときに、元の画像より濃くなることはありません。

[ ]の効果を( )にする
解説
選択した効果を指定した数値に変更します。
このブロックを使用するときは、他のブロックと組み合わせて効果を特定の数値にしたいときに使用します。
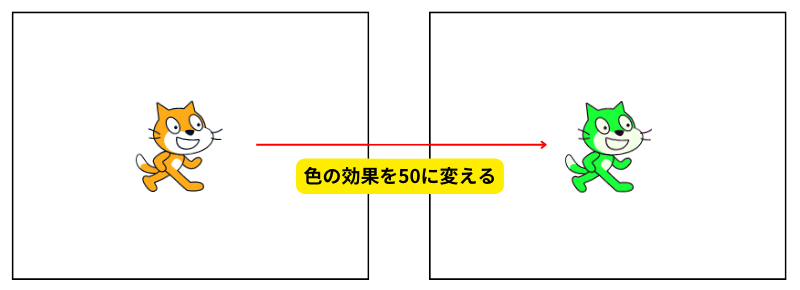
「色の効果を50にする」の場合

ブロックを実行すると、色の効果が0から50になります。

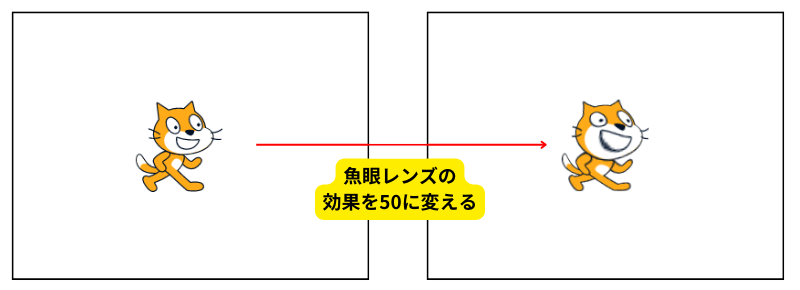
「魚眼レンズの効果を50にする」の場合

ブロックを実行すると、魚眼レンズの効果が0から50になります。

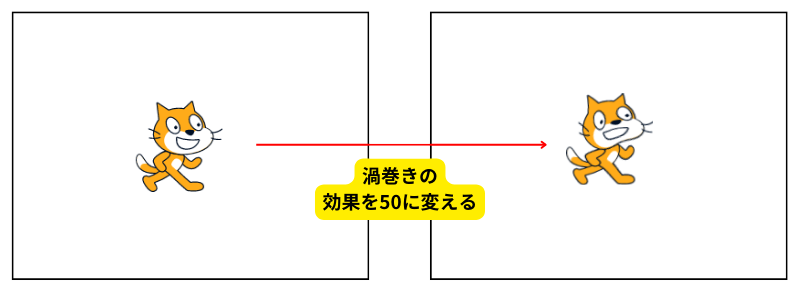
「渦巻きの効果を50にする」の場合

ブロックを実行すると、渦巻きの効果が0から50になります。

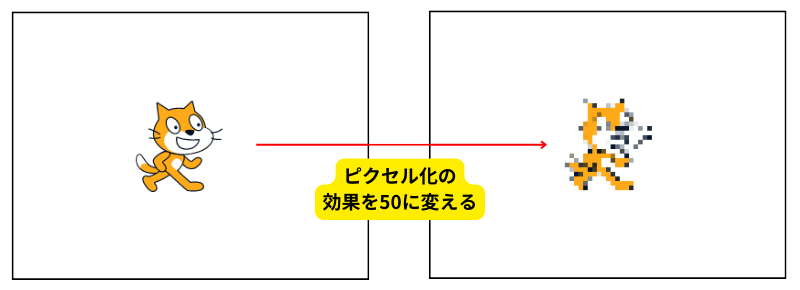
「ピクセル化の効果を50にする」の場合

ブロックを実行すると、ピクセル化の効果が0から50になります。

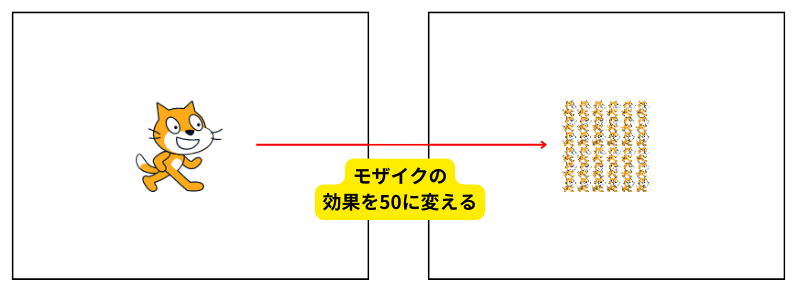
「モザイクの効果を50にする」の場合

ブロックを実行すると、モザイクの効果が0から50になります。

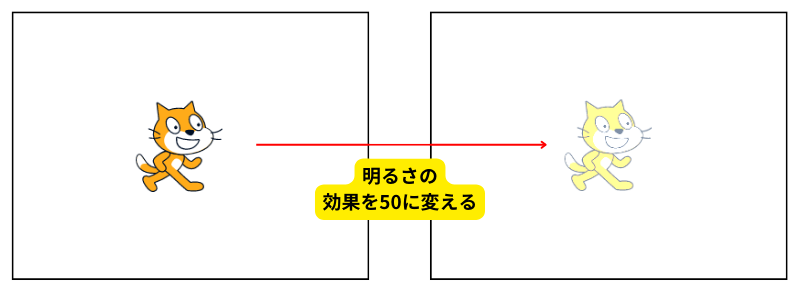
「明るさの効果を50にする」の場合

ブロックを実行すると、明るさの効果が0から50になります。

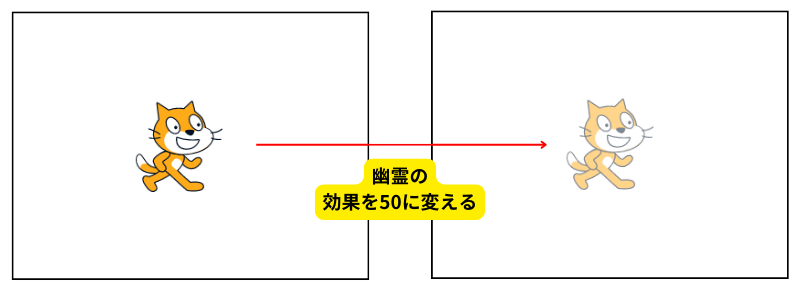
「幽霊の効果を50にする」の場合

ブロックを実行すると、幽霊の効果が0から50になります。

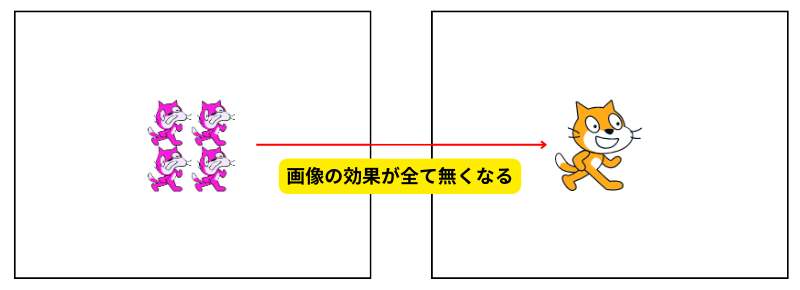
画像効果をなくす

解説
スプライトの画像効果を全てなくします。

表示する

解説
スプライトの画像を隠していた場合、スプライトの画像を表示します。
画像の効果で、スプライトが見えていない場合はこのブロックで表示されません。

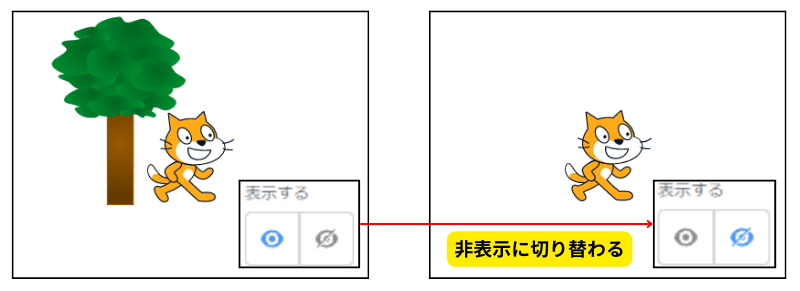
隠す

解説
スプライトの画像を表示していた場合、スプライトの画像を隠します。

[ ]へ移動する
解説
スプライトの画像の表示レイヤを最前面/最背面に変更します。
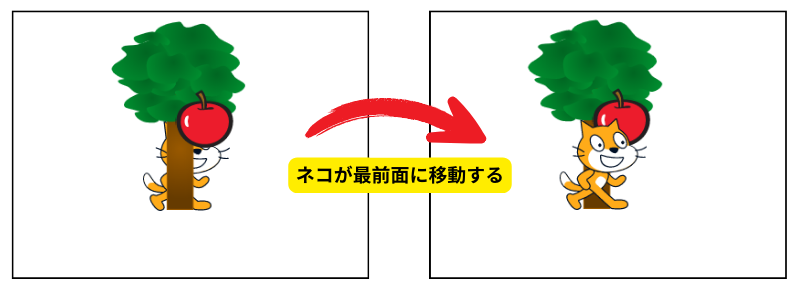
「最前面へ移動する」の場合

このブロックを使用したスプライトのレイヤが最前面へ移動します。

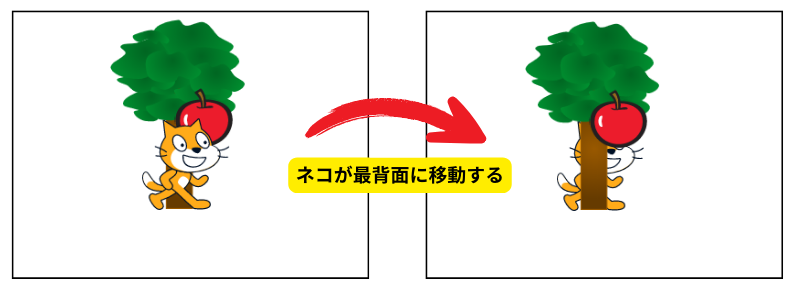
「最背面へ移動する」の場合

このブロックを使用したスプライトのレイヤが最背面へ移動します。

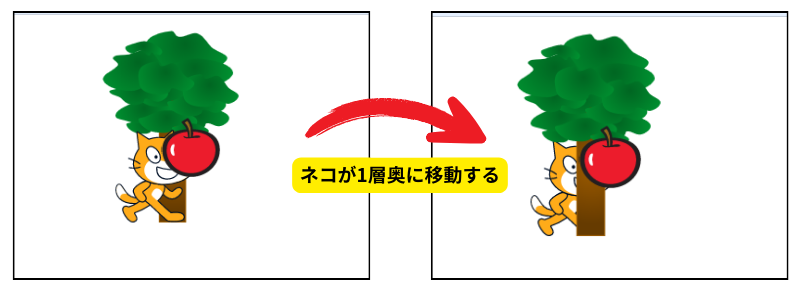
( )層[ ]
解説
指定した層の数値だけスプライトの画像の表示レイヤを手前に出す/奥に下げることができます。
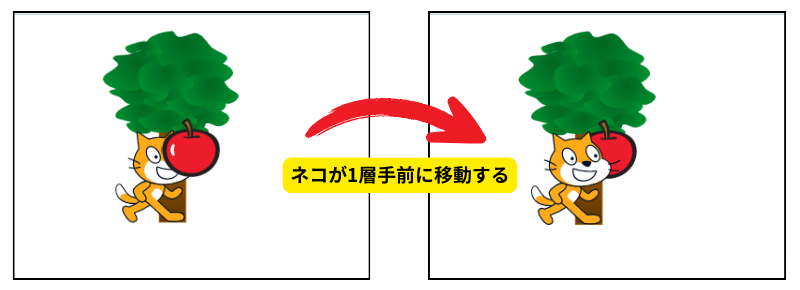
「1層手前に出す」の場合

このブロックを使用したスプライトのレイヤが1層手前に変わります。

「1層奥に下げる」の場合

このブロックを使用したスプライトのレイヤが1層奥に変わります。

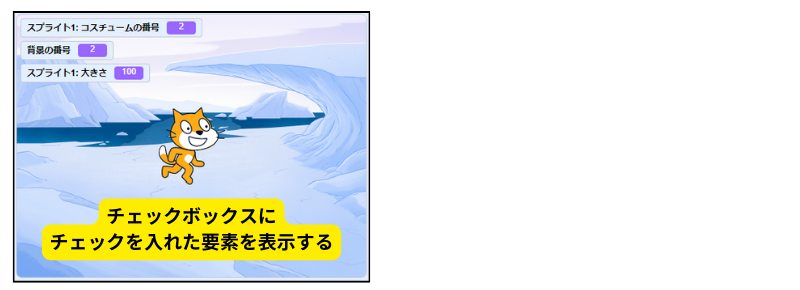
コスチュームの[ ]/背景の[ ]/大きさ



解説
チェックボックスにチェックを入れた要素を画面上に表示します。